며칠 전 '블린이를 위한 블로그 운영 꿀팁
상단 노출 본문 작성 방법'이라는제목으로
포스팅을 한 적이 있다.
그 포스팅은 유튜버 인플아빠님의 유튜브를
기반으로 한 포스팅이었다.
거기에 보면 12번에 이렇게 쓰여있다.
한 줄의 글자는 20자 정도로 한다.
그때는 그저 사람들이 모바일로 더 많이 블로그를
접하기 때문이라고 막연히 이해하고 넘어갔다.
글을 읽어보시면 알겠지만 그 아래 내 폰으로 본
경험으로 25자면 되겠다고 덧붙였었다.
내 폰으로 기존의 포스팅과 글자 수를 줄이고
올린 포스팅을 비교해보았다.


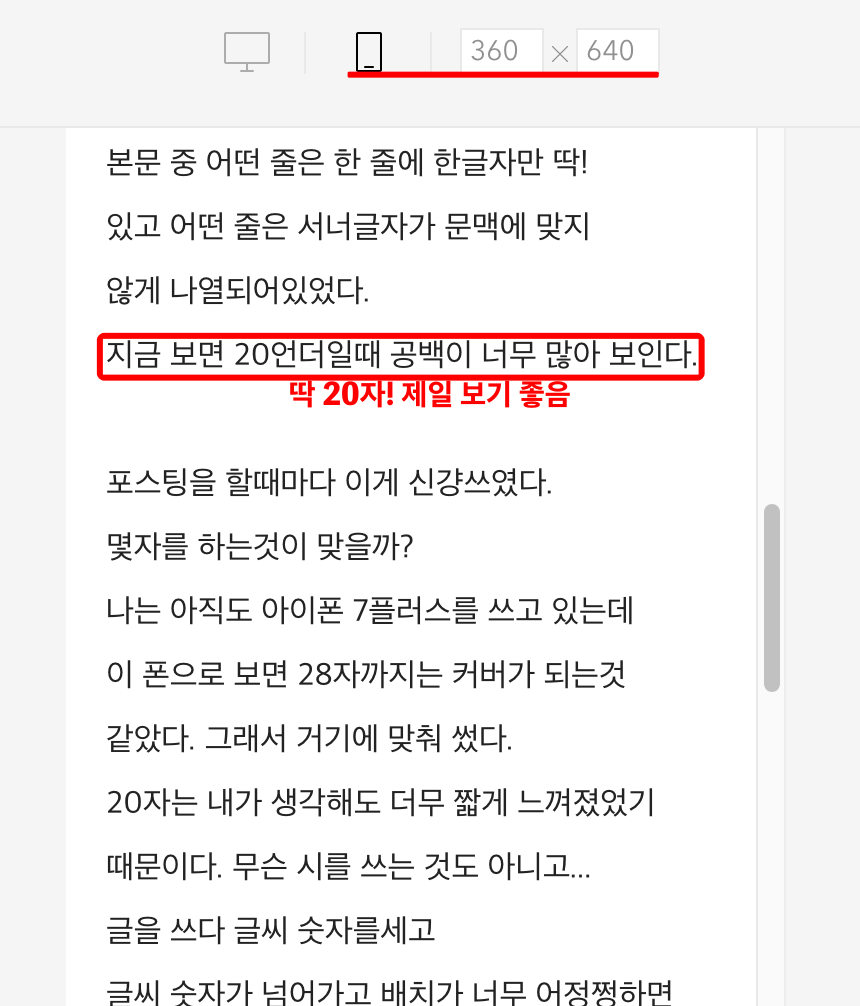
본문 중 어떤 줄은 한 줄에 한 글자만 딱!
있고 어떤 줄은 서너 글자가 문맥에 맞지
않게 나열되어있었다.
지금 보면 20 언더일 때 공백이 너무 많아 보인다.


포스팅을 할 때마다 이게 신경 쓰였다.
몇 자를 하는 것이 맞을까?
나는 아직도 아이폰 7 플러스를 쓰고 있는데
25자까지는 커버가 되는 것 같았다.
그래서 거기에 맞춰 썼다.
20자는 내가 생각해도 너무 짧게 느껴졌었기
때문이다. 무슨 시를 쓰는 것도 아니고...
글을 쓰다 글씨 숫자를 세고 글씨 숫자가 넘어
가고 배치가 너무 어정쩡하면 최대한 필요 없는
접미 접두사는 빼면서 한 줄 한줄 썼다.
그런데 그동안 헛고생을 했었다.
바로 지금 알려줄 꿀팁을 찾았기 때문이다.
이미 알고 있는 분들도 있고 방금 눈치챈
분들도 있을 것이다.

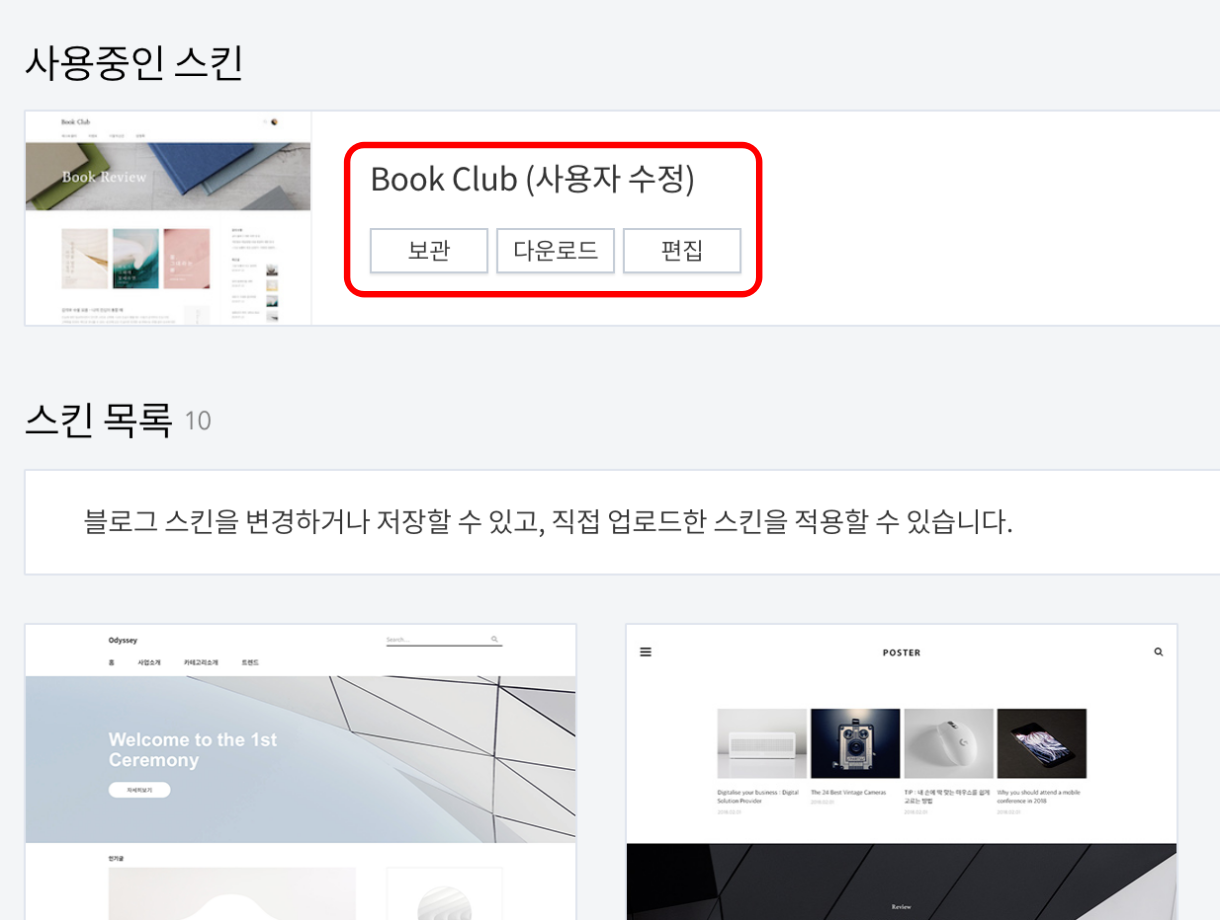
현재 티스토리를 운영하는 거의 대부분이
북클럽 테마를 쓰고 있다고 생각한다.
이곳저곳 둘러봐도 구글 애드센스에
최적화되어있다는 평가를 받는 북 쿨럽 테마
그리고 이 테마를 쓰는 대부분이 1.05em
글자 크기를 쓰고 있을 것이다.
아니더라도 별로 상관없다.
확인 결과 20자면 다 해결된다고 본다.
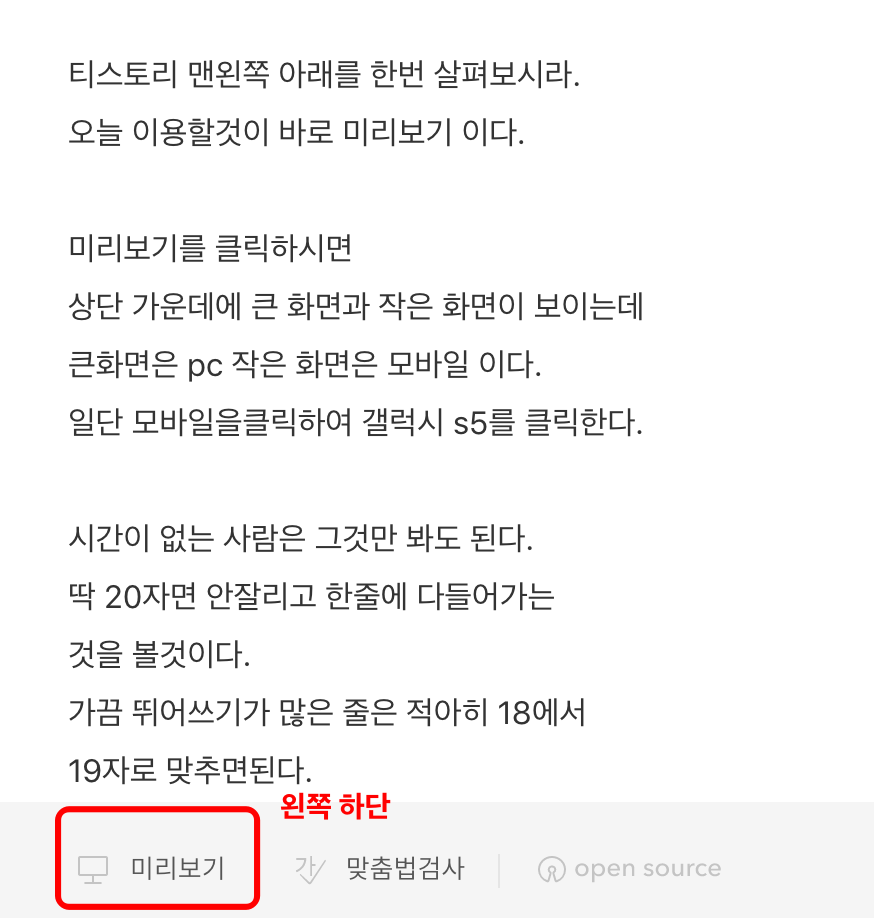
티스토리 맨 왼쪽 아래를 한번 살펴보시라.
오늘 이용할 것이 바로 미리 보기이다.

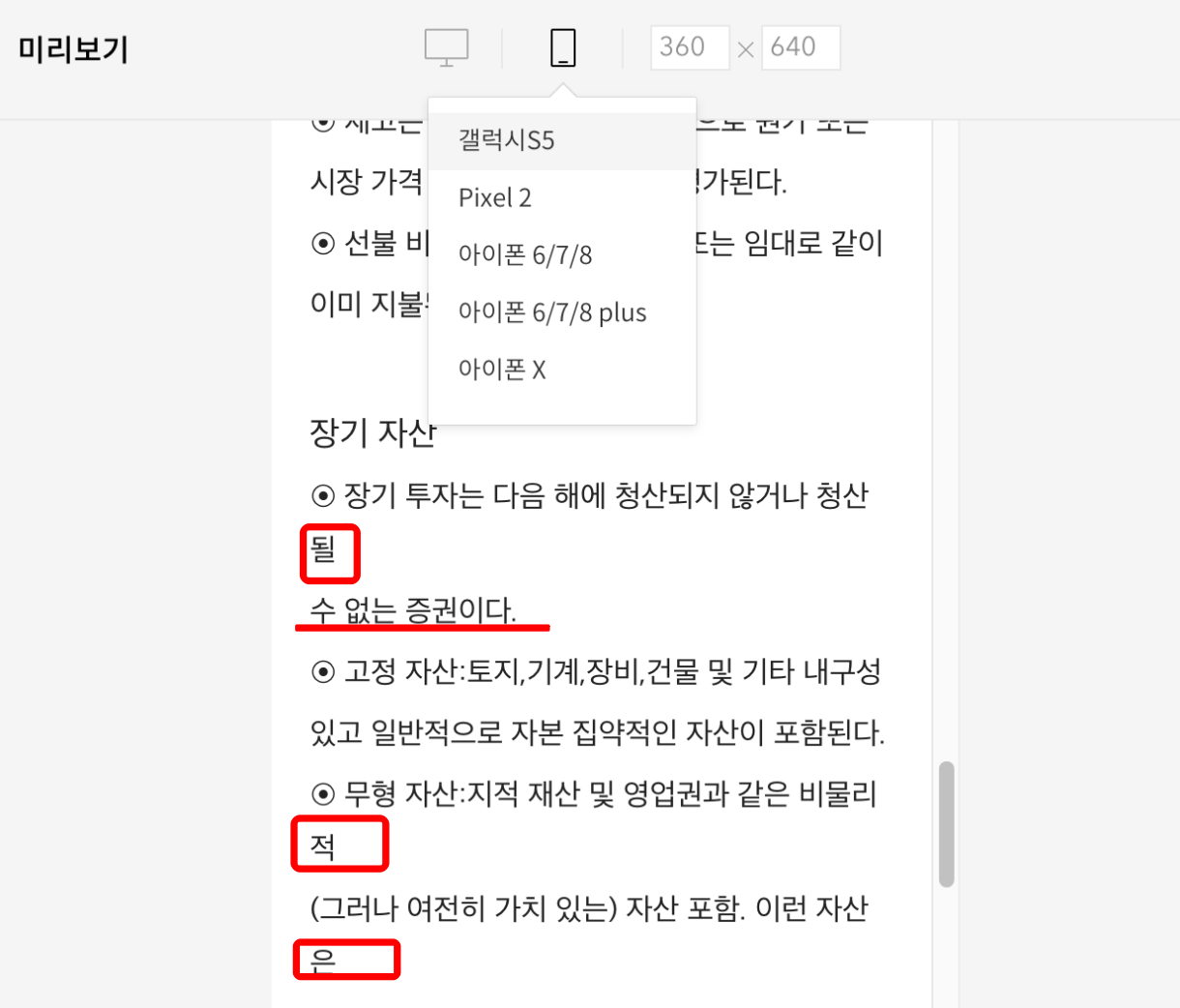
미리보기를 클릭하시면 상단 가운데에 큰 화면과
작은 화면이 보이는데 큰 화면은 테블릿(PC)?
작은 화면은 모바일이다.
일단 모바일을 클릭하여 갤럭시 s5를 클릭한다.
시간이 없는 사람은 그것만 봐도 된다.
딱 20자면 안 잘리고 한 줄에 다 들어가는
것을 볼 것이다.
가끔 띄어쓰기가 많은 줄은 적아히 18에서
19자로 맞추면 된다.
20자 기준이 띄어쓰기 한 칸을 제외한
숫자기 때문에 약간의 여유가 있다.
이 화면이 가장 작은 화면이기 때문에
여기 밖으로 나가지만 않으면 일단 굿이다.
나머지는 조금씩 화면이 커지기 때문에
시간이 남는 분들은 몇 자 차이가 나는지
확인해봐도 무방할 것이다.
오늘은 이렇게 본문 한 줄에 몇 자가
가장 좋을까를 알아보았습니다.
가독성이 좋아야 글을 잘 읽을 수 있고
글을 잘 읽어야 같이 공감하고 소통하면서
좀 더 지속적인 관계가 이뤄지지 않을까요?
자 여러분 모두 성공한 블로그 운영하시고
건강하시길 기원합니다.
'블로그 Tip' 카테고리의 다른 글
| 구글 애드센스 최소한 이것은 알고 시작하자 (1) | 2022.02.04 |
|---|---|
| 애드센스 신입생들 꼭 알아야 할 한가지 (5) | 2022.02.03 |
| 티스토리에서 애드센스 바로 연동하는 방법 (12) | 2022.01.28 |
| 티스토리 블로그 계정 애드센스 등록을 준비하며 (11) | 2022.01.23 |
| 블린이를 위한 블로그 운영 꿀팁 상단노출 본문 작성방법 (0) | 2022.01.22 |




댓글